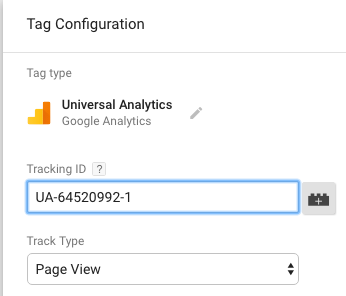
Qui dobbiamo solo incollare il Tracking ID dalla proprietà di Google Analytics dal primo passaggio (non il codice, solo l’ID).

L’ultima parte è scegliere in quale momento vogliamo spedire a Google Analytics l’informazione di tracciamento tramite il codice.
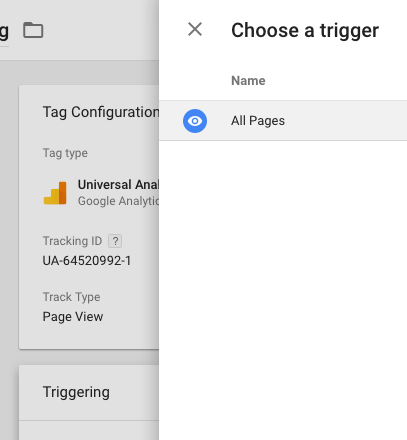
Siccome vogliamo mandare queste informazioni ogni volta che una pagina viene visualizzata, possiamo utilizzare l’attivatore che troviamo subito dentro gli attivatori.

Tutto qui! Il tuo codice GTM, contenendo il tuo nuovo tag GA è pronto per essere pubblicato sul tuo sito. Quindi clicca su pubblica in alto a destra e prosegui avanzando tra tutte le schermate che vengono fuori.
3. Inietta il codice del Google Tag Manager dentro il tuo sito
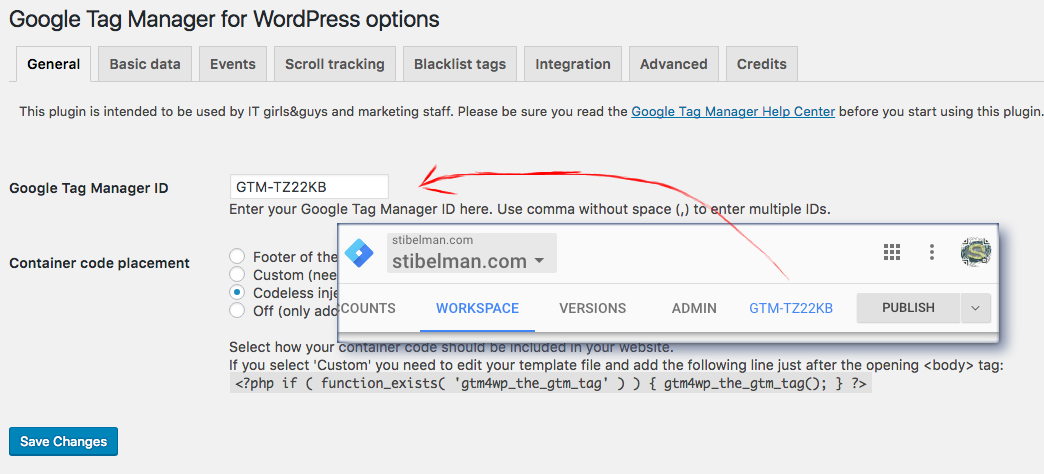
Normalmente, qualsiasi sito richiederebbe di copiare e incollare il codice del GTM dentro il sito stesso. Ma siccome siamo smart (e pigri… più pigri che smart.) usiamo WordPress per gestire il nostro sito, e quindi possiamo sfruttare un ottimo plugin per gestire l’iniezione del codice.
Installa il plugin di Duracell Tomi’s per GTM per WordPress, e incolla il tuo GTM ID nel campo dedicato.

Salva le modifiche e hai finito!
Verifica che tutto funzioni visitando il tuo sito e controllando il report in tempo reale dentro Google Analytics.

